.
The order of applying transformations
Every block is transformed by transformation
matrix, which is computer based on transform, transform-origin, translate,
rotate and scale properties.
This properties are applied in the following order:
- Change the center of block transformation according to the
transform-originproperty. - Move block according to the value of
translateproperty - Rotate block according to the value of
rotateproperty. - Scale block according to the value of
scaleproperty. - Apply every function from
transformproperty by the list from right to left.
What does it mean to us as developers?
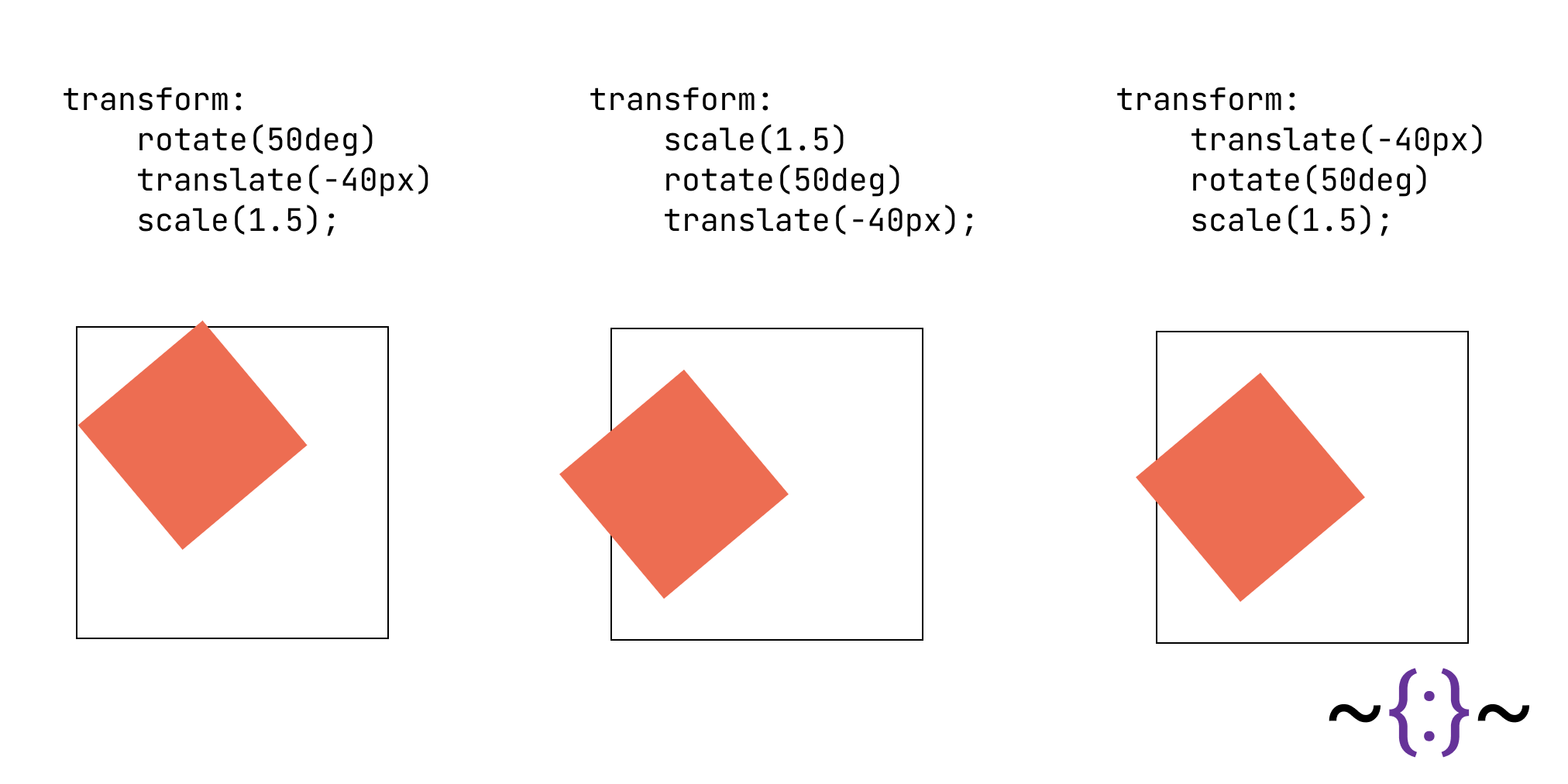
Using the individual properties of transformations, it is not possible to control the order in which they are applied.

Whereas the functions in the transform property are applied in the order in which they are
specified.

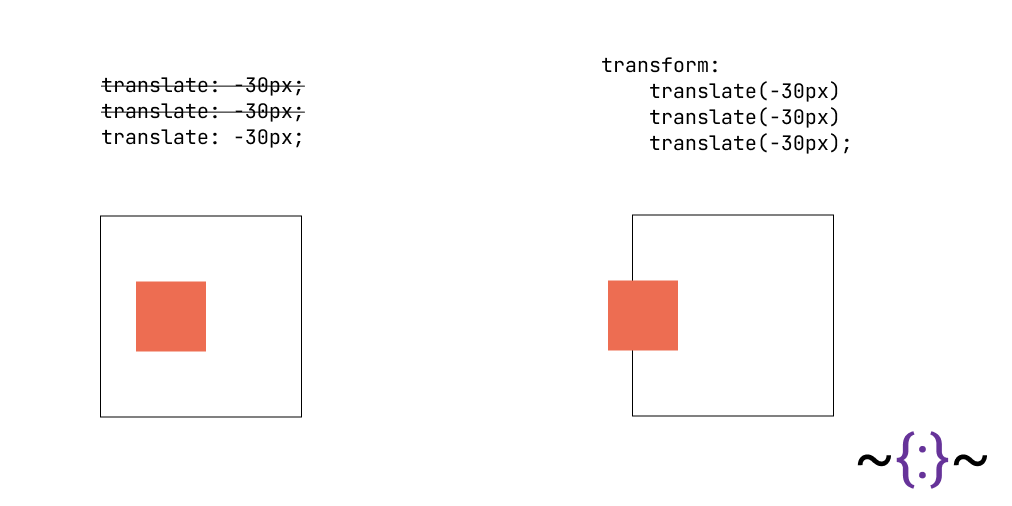
Also, ALL functions from transform are applied, but individual transformation properties
override each other as common css properties.

Sources
- The css-transforms-2 specification.
Citation
If you see a link to this article in a source that is not listed here, please let me know.
- Frontend Weekly Digest #322 (1–6 August 2023)