.
About CSS coordinate systems
Disclaimer: the article does not mention the using of new coordinate systems in code. An example of indents and borders for Arabic text is provided to emphasize the urgency of the problem.
Physical
The most intuitive system: left, right, top, bottom. Or the standard directions of the X and Y axes, which
are used, for example, in the background-position property.
The properties like margin-left and margin-right, border-left
and border-right and others depending on the physical display of the document came form it.
Why isn't it perfect?
Because not all languages and cultures adhere to writing text from left to right, like other European languages.
If a block with English text should have an indent and a border on the left, then in fact they should be on the side where the text is aligned against. That is, when the text is in Arabic, the indent should be on the right.
This can be done using a special pseudo-class:
p:dir(ltr) {
padding-left: 1em;
border-left: 2px solid;
}
p:dir(rtl) {
padding-right: 1em;
border-right: 2px solid;
}
Or, since support for this pseudo-class is poor, you can use an attribute selector:
p[dir=ltr] {
padding-left: 1em;
border-left: 2px solid;
}
p[dir=rtl] {
padding-right: 1em;
border-right: 2px solid;
}
Having done this, you can understand that for the design of content (mainly text), physical coordinates are not very well suited. And try to create new ones.
Main Metrics
To describe the writing mode in one particular document, you need to know three parameters:
- Where is the string directed?
- Where will the line wrap? E.g. if the text does not fit into one line. This direction collocates with the flow of blocks.
- Where are the letters in the string oriented? For example, if we write vertically by hieroglyphs, should Latin letters be written sideways, or also vertically?
Based on this, we have three one-dimensional coordinate systems:
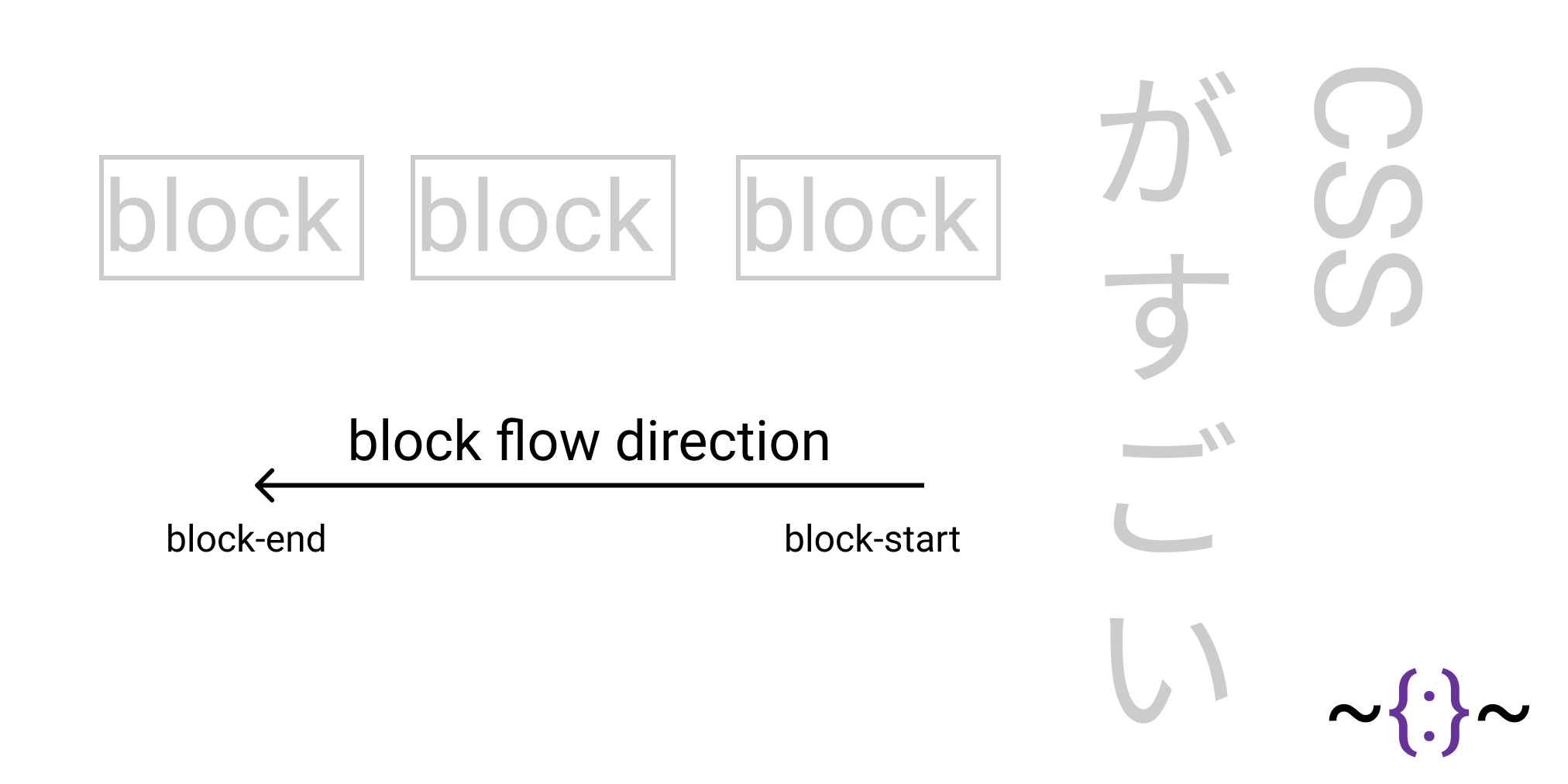
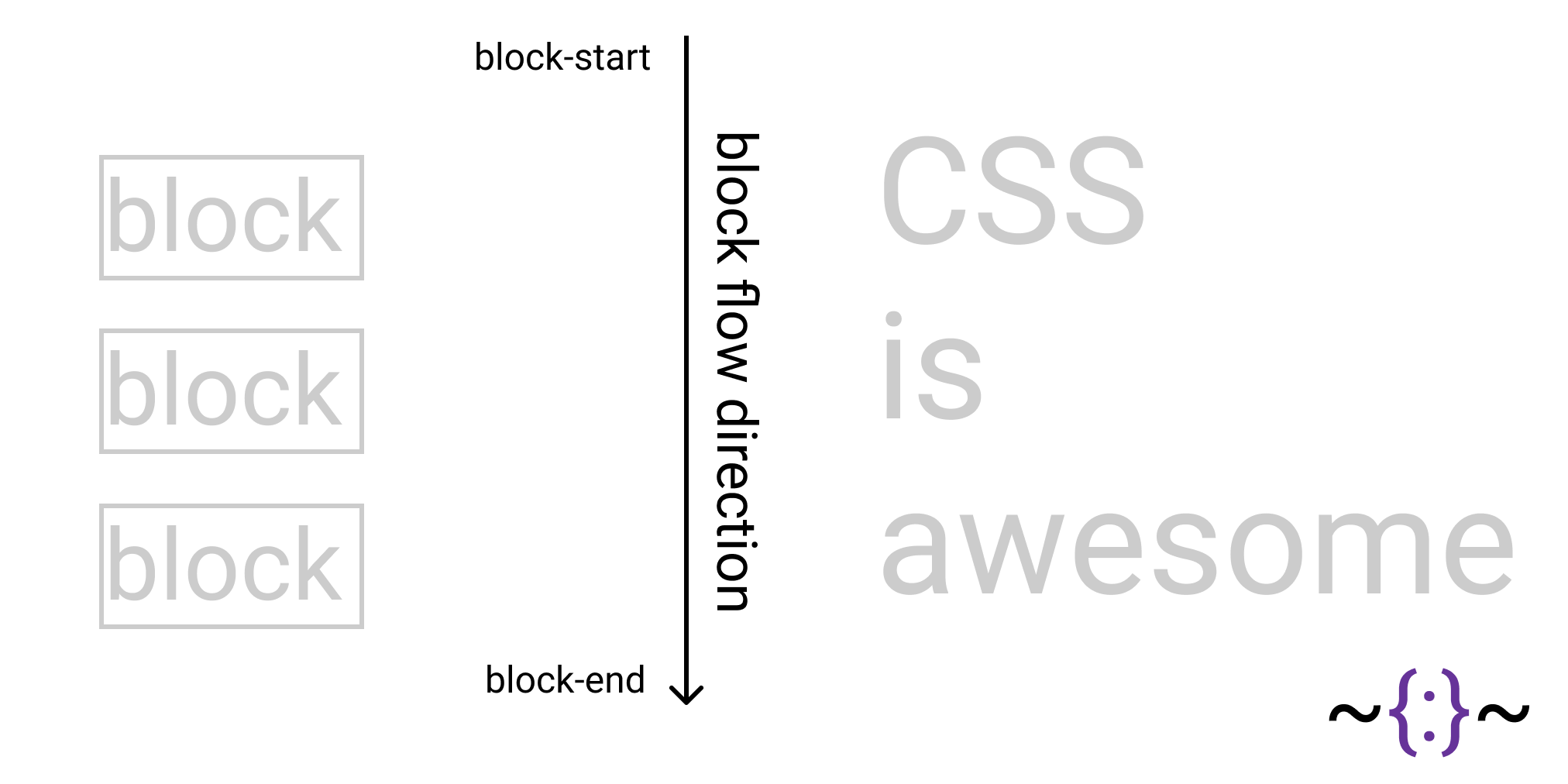
Depends on document flow
Where is the block "top" and "bottom". In languages with vertical writing, block flow will not vertical, like ours, but horizontal. That means perpendicular to the direction of the line.
In this system, the block flow is taken as the axis. The direction of the axis is the same as flow.
Coordinates are defined:
- from the beginning of this flow fragment (or this block) - block-start
- from the end of this flow fragment (or this block) - block-end


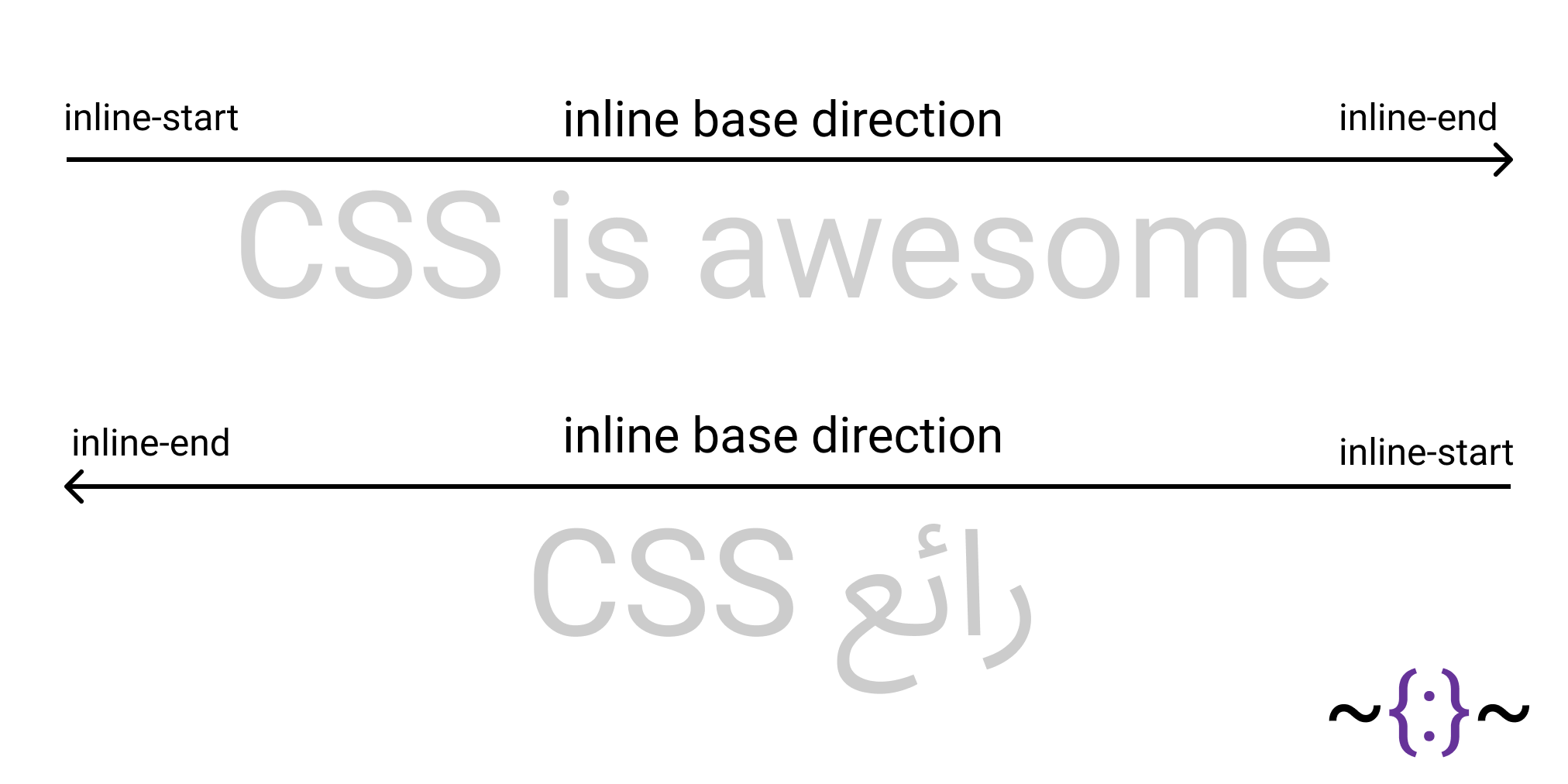
Depends on text flow
Where does the string start and end. In Arabic, and other languages that are written from right to left, it is the opposite from familiar to us.
In this system, the direction of writing the line is taken as the axis.
Coordinates are defined:
- from the beginning of the line - inline-start
- from the end of the line - inline-end

Depends on line orientation
Where is the top and bottom of the line. This affects for example the
text-decoration-style: underline property. AT languages with vertical writing will have
underlining on the side.
Coordinates are defined:
- from the top of the line - line-over
- from the bottom of the line - line-under

Sources
- Draft of the 4-th version writing modes spec.